Algoliaで新型コロナワクチン接種証明書アプリ自治体対応状況検索ページを作る
— Algolia, InstantSearch, COVID-19
本記事は Algolia Advent calender 2021 12/23の記事になります。
12/20にリリースされ話題になった新型コロナワクチン接種証明書アプリ。自分も朝ニュースを見て早々にダウンロードし、証明書を発行してみてその簡単さに驚きました。
ということで盛り上がっているタイムラインを眺めていたところ、こんなつぶやきが。
結局接種証明アプリに対応してる自治体をPDFから探すのか…郵便番号でインクリメンタルサーチくらいできてもよいよねって思ってしまうんだけどファイル交換で誰でも更新できるとかそんな理由なんだろうな
— ktrst (@ktrst) December 20, 2021
よくある質問|デジタル庁 https://t.co/b2NwJPOKT9
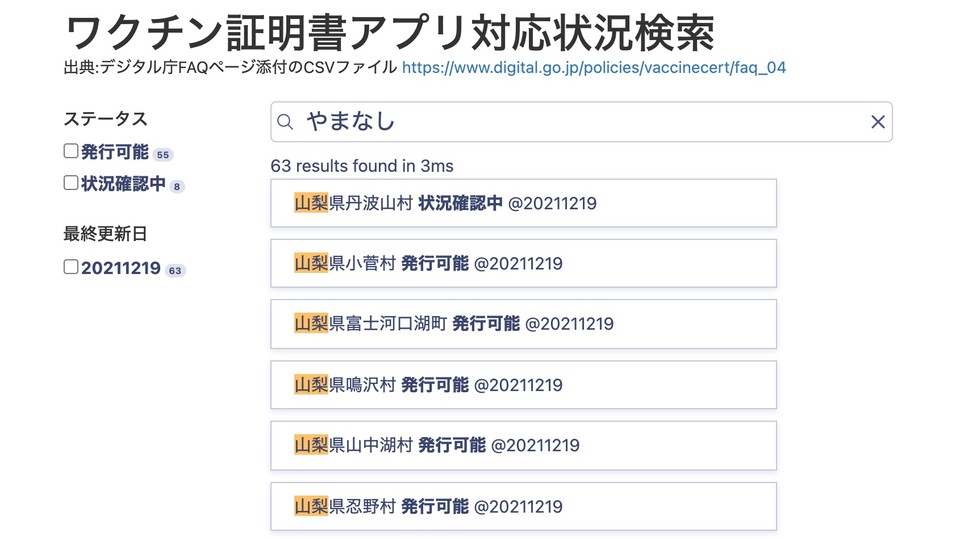
ほう、と思いFAQを見に行ってみると確かにPDFとCSVが並んでいるものの、対応自治体の検索性は厳しそうです。幸いCSVのデータ構造は公開されており、試しにファイルをAlgoliaに放り込んでみたところほぼそのまま検索可能な状態だったので、html 1枚で検索サイトに仕立てて公開してみました↓

とりあえず自治体名で検索できるようにしてみた https://t.co/nEyGpGd0fg https://t.co/wdqKPgCa3i
— tatsuroh@山籠り (@t2hnd) December 20, 2021
最初のツイートを見てから公開までで大体40分程度だったのですか、この間やったことをまとめてみたいと思います。
やったこと
Algolia アプリケーションを作る
- まずは検索用のインデックスをホストするためダッシュボードからAlgoliaアプリケーションを作成します。リージョンはユーザーに近い東京を選択しました。データ数、検索数は多くないと想定し、freeプランを使用しています。
レコードのobjectIDを検討する
- 次にデータの値でobjectIDとして使えるものがあるか検討。objectIDはインデックス内のレコードに振られるIDで、インデックス内で一意である必要があります。該当CSVファイルには自治体コードが含まれ、検索時に使用されることもなさそうなのでそのままobjectIDとしました。ちなみにアップロード時に明示的なobjectIDの指定がない場合、Algoliaエンジン側自動で付与されます。
CSVにヘッダを付けてUTF8に変換
- CSVファイルをダッシュボードからインポートするに当たって、インポート時にアトリビュート名が設定されるようヘッダを付与する必要があります。ここは手動でCSVファイルを修正し、以下のようなヘッダーを加えました。1"objectID","cityName","status","lastUpdated"
- また、元ファイルは文字コードがShift-JISで保存されていますが、そのままでは読み込めなかったため、UTF-8に変換しました。
- CSVファイルをダッシュボードからインポートするに当たって、インポート時にアトリビュート名が設定されるようヘッダを付与する必要があります。ここは手動でCSVファイルを修正し、以下のようなヘッダーを加えました。
CSVファイルを読み込む
- CSVファイルをダッシュボードからアップロードします。アップロードが完了したらインデックスにレコードとしてデータが登録されます。
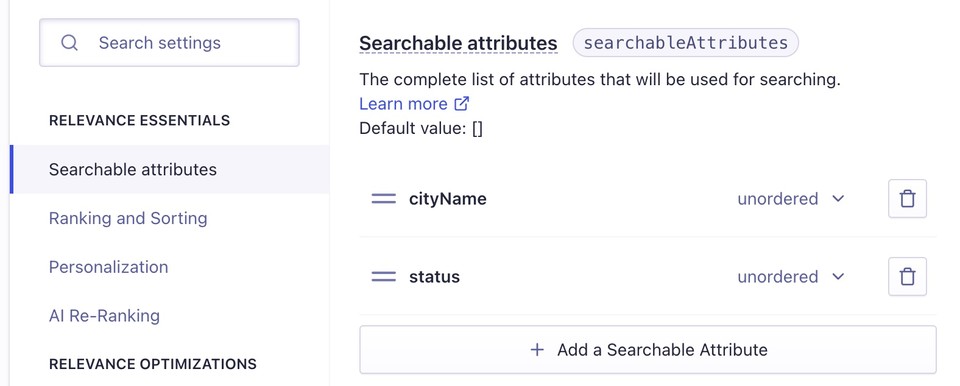
searchableAttributesを設定する
- 続いて検索対象となるAttributeをsearchableAttributesとして指定します。何も指定がない場合は全Attributeが検索対象になります。今回は検索で使われるであろう市区町村名と対応状況("発行可能" または "状況確認中") をsearchableAttributesとしました。

- 続いて検索対象となるAttributeをsearchableAttributesとして指定します。何も指定がない場合は全Attributeが検索対象になります。今回は検索で使われるであろう市区町村名と対応状況("発行可能" または "状況確認中") をsearchableAttributesとしました。
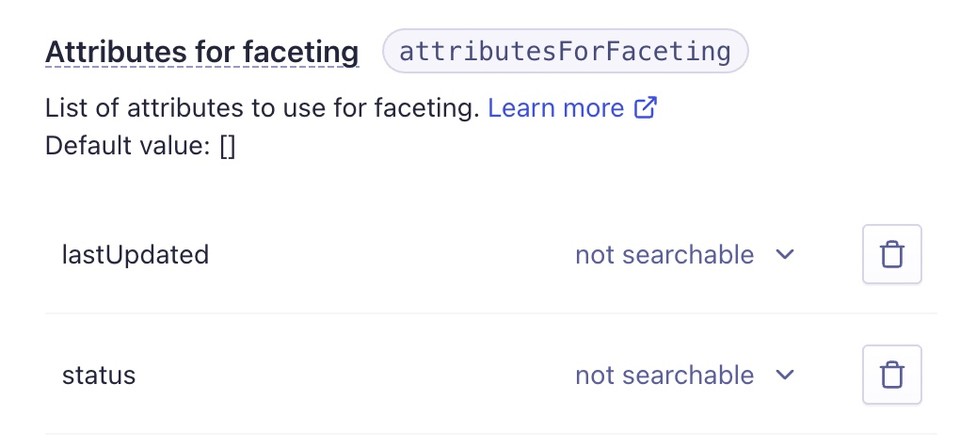
- facetを設定する
- ファセットとして使えそうなattributeとして、対応状況(status)と最終更新日(lastUpdated)をattributesForFacetingに追加。県名などもファセットできたら便利そうですが、レコードフォーマットをいじらないといけないので今回は一旦パス。

- ファセットとして使えそうなattributeとして、対応状況(status)と最終更新日(lastUpdated)をattributesForFacetingに追加。県名などもファセットできたら便利そうですが、レコードフォーマットをいじらないといけないので今回は一旦パス。
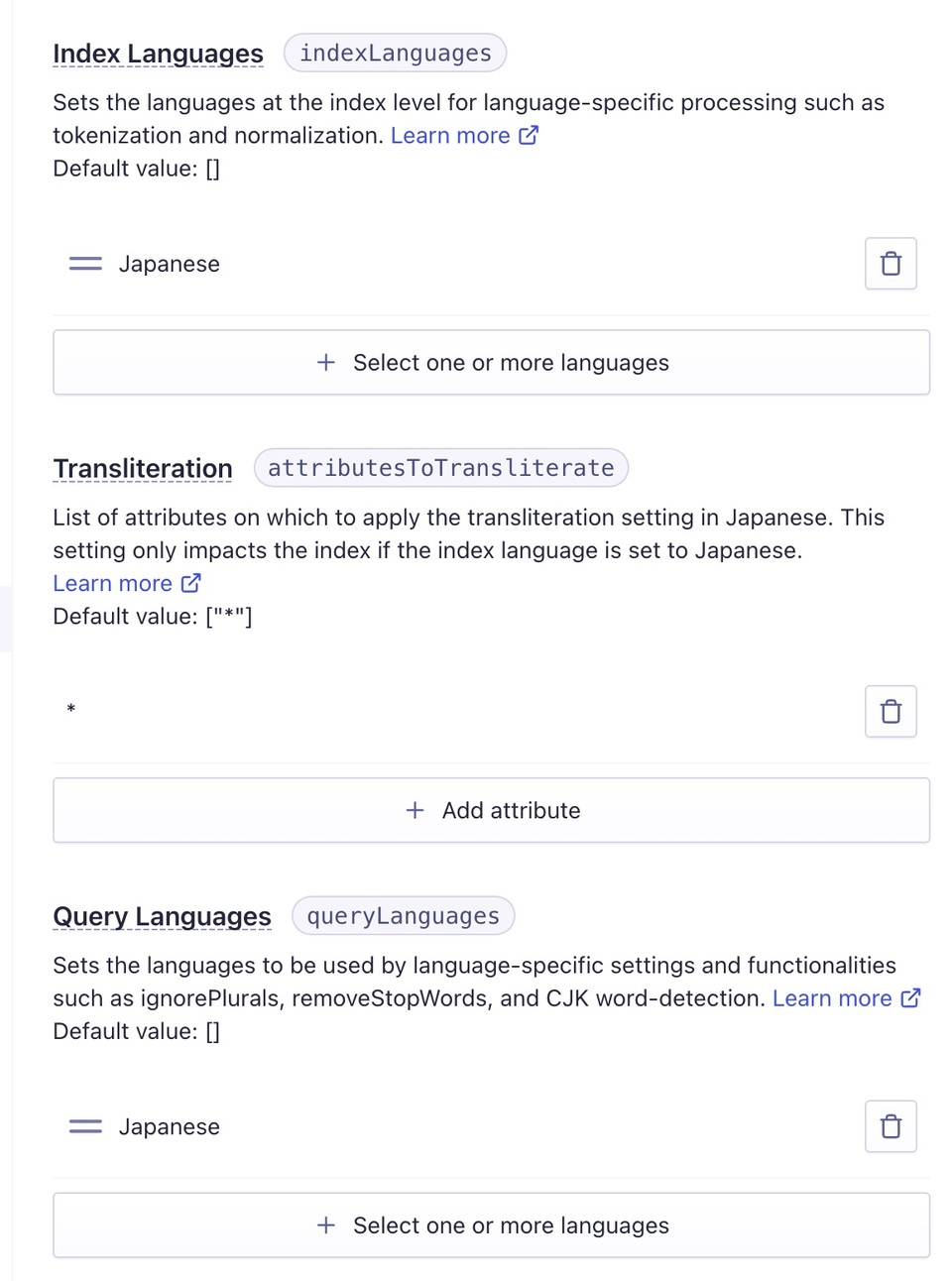
- language設定を変える
- 検索時によみがなでの検索(transliteration)を有効にしたいのでqueryLanguagesとindexLanguagesを ja(日本語)に設定。attributesToTransliterateはデフォルトのままにしました。

- 検索時によみがなでの検索(transliteration)を有効にしたいのでqueryLanguagesとindexLanguagesを ja(日本語)に設定。attributesToTransliterateはデフォルトのままにしました。
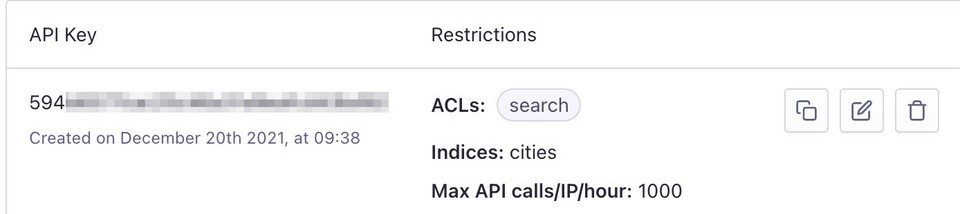
- API keyを発行する rate limitの設定
- Search API keyはフロントエンドから見える状態で利用されます。今回は不特定の利用者が想定されるため、念のためRate limitを設定したものを用意してAPIキーを利用された場合の万が一のSpamサーチ対策としました。設定値は1000 request / hour / IP で比較的ゆるい制限値としています。

- Search API keyはフロントエンドから見える状態で利用されます。今回は不特定の利用者が想定されるため、念のためRate limitを設定したものを用意してAPIキーを利用された場合の万が一のSpamサーチ対策としました。設定値は1000 request / hour / IP で比較的ゆるい制限値としています。
UIを作る
GitHubにpushしてpagesで公開
- 仕上げに出来上がったHTMLファイルをGitHubレポジトリにPushし、Pagesを通じて公開しました。
まとめ
ということで今回は検索サイト公開までに検討した内容などを手順としてまとめてみました。Algoliaはデフォルト設定でも検索が動くようになっていますが、ここに挙げたパラメータなどは基本的なユーザビリティに関わるものなので、データ投入後、最初に検索の挙動を確認するタイミングでチェックして頂くのがおすすめです。
また、InstantSearchの機能を活用することで、シンプルなUIであればさほど時間をかけずに作れることもお分かりいただけるかと思います。公式なPlayground なども用意されているので、インデックスを作ったあとはこちらのページでアプリケーションIDとAPI key、attribute名などを自分のものに差し替えてざっくりとUIを作ってみると雰囲気が掴めます。
ぜひお手元のCSVなどで検索できたら便利なのにな、と思うデータなどがあれば試してみてください。